Jaeles v0.9 – The Swiss Army Knife For Automated Web Application Testing

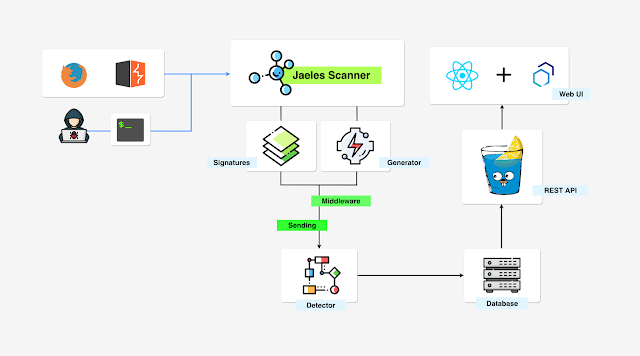
Jaeles is a powerful, flexible and easily extensible framework written in Go for building your own Web Application Scanner.
Installation
Download precompiled version here.
If you have a Go environment, make sure you have Go >= 1.13 with Go Modules enable and run the following command.
GO111MODULE=on go get github.com/jaeles-project/jaelesPlease visit the Official Documention for more details.
Note: Checkout Signatures Repo for install signature.
Usage
# Scan Usage example:
jaeles scan -s <signature> -u <url>
jaeles scan -c 50 -s <signature> -U <list_urls> -L <level-of-signatures>
jaeles scan -c 50 -s <signature> -U <list_urls>
jaeles scan -c 50 -s <signature> -U <list_urls> -p 'dest=xxx.burpcollaborator.net'
jaeles scan -c 50 -s <signature> -U <list_urls> -f 'noti_slack "{{.vulnInfo}}"'
jaeles scan -v -c 50 -s <signature> -U list_target.txt -o /tmp/output
jaeles scan -s <signature> -s <another-selector> -u http://example.com
jaeles scan -G -s <signature> -s <another-selector> -x <exclude-selector> -u http://example.com
cat list_target.txt | jaeles scan -c 100 -s <signature>
# Examples:
jaeles scan -s 'jira' -s 'ruby' -u target.com
jaeles scan -c 50 -s 'java' -x 'tomcat' -U list_of_urls.txt
jaeles scan -G -c 50 -s '/tmp/custom-signature/.*' -U list_of_urls.txt
jaeles scan -v -s '~/my-signatures/products/wordpress/.*' -u 'https://wp.example.com' -p 'root=[[.URL]]'
cat urls.txt | grep 'interesting' | jaeles scan -L 5 -c 50 -s 'fuzz/.*' -U list_of_urls.txt --proxy http://127.0.0.1:8080More usage can be found here
Showcases can be found here
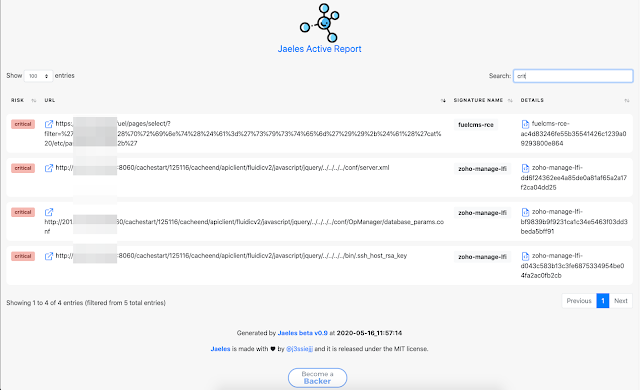
HTML Report summary

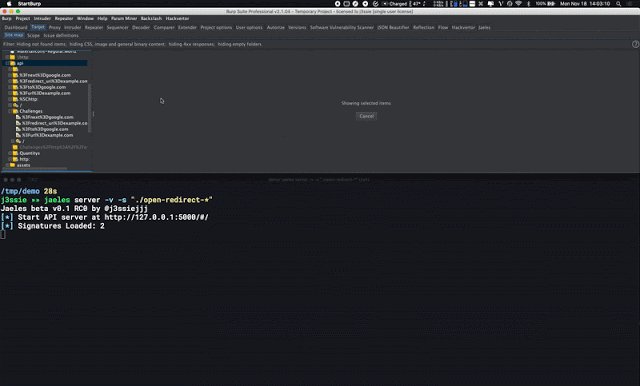
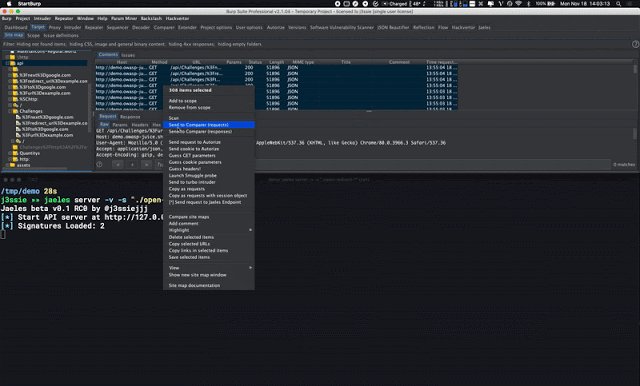
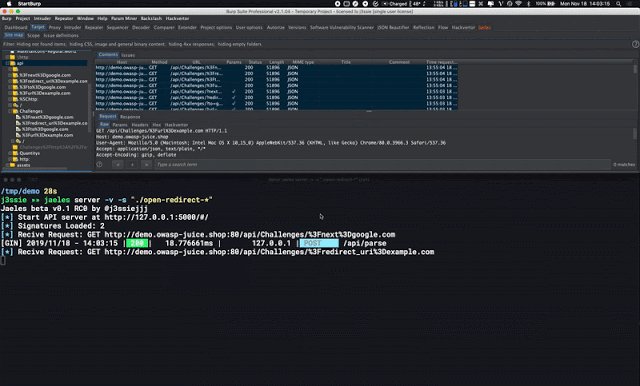
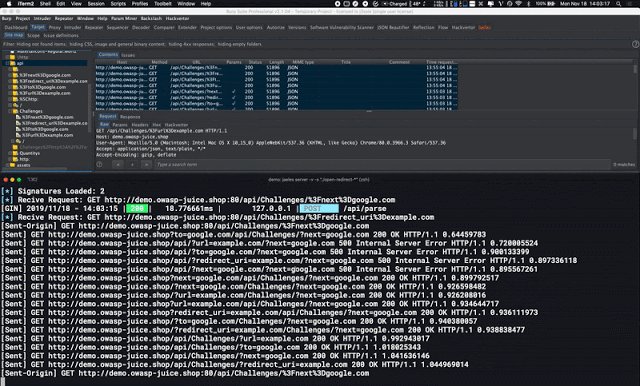
Burp Integration

Plugin can be found here and Video Guide here
Mentions
My introduction slide about Jaeles
Planned Features
- Adding more signatures.
- Adding more input sources.
- Adding more APIs to get access to more properties of the request.
- Adding proxy plugins to directly receive input from browser of http client.
Adding passive signature for passive checking each request.- Adding more action on Web UI.
- Integrate with many other tools.
Contribute
If you have some new idea about this project, issue, feedback or found some valuable tool feel free to open an issue for just DM me via @j3ssiejjj. Feel free to submit new signature to this repo.
Credits
- Special thanks to chaitin team for sharing ideas to me for build the architecture.
- React components is powered by Carbon and carbon-tutorial.
- Awesomes artworks are powered by Freepik at flaticon.com.

![[INCRANSOM] - Ransomware Victim: CF Construction Ltd 4 image](https://www.redpacketsecurity.com/wp-content/uploads/2024/09/image-300x300.png)

