Zap-Hud – The OWASP ZAP Heads Up Display (HUD)

The HUD is new interface that provides the functionality of ZAP directly in the browser.
Learn more:
- Blog: Hacking with a Heads Up Display
- Video: The OWASP ZAP HUD – Usable Security Tooling
- Wiki: Inside the HUD

Using the HUD
Downloading
You can try out ZAP enabled with the HUD via any of:
- Download and run the latest ZAP Release
or
- Run it from this repo using:
git clone https://github.com/zaproxy/zap-hud.git
cd zap-hud
./gradlew runZap
In all cases you will need Java 8+ installed.
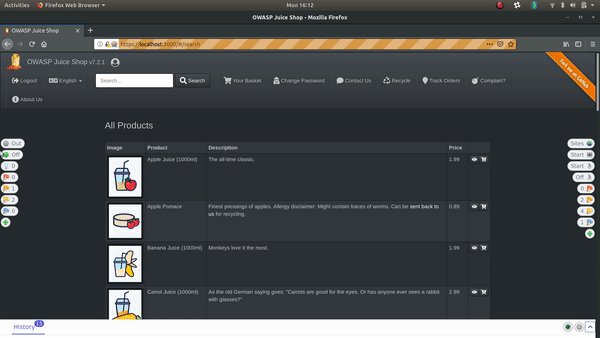
You’ll see the HUD Radar icon in the tool bar. When the icon is selected the HUD will be added to your browser.
Starting the HUD
- Quick Start: Select either
FirefoxorChromeon theQuick Starttab and click on theLaunch Browserbutton.

- Manually: You can also configure Firefox or Chrome to proxy via ZAP manually, but you will need to import the ZAP Root CA Certificate.
The first time the HUD is launched you’ll be prompted with the HUD Tutorial. We recommend that you follow the tutorial even if you have read the above blog post and watched the video.
Getting Involved
ZAP is a community project and so we are always very keen to hear from anyone who’d like to contribute, just post to the ZAP HUD Group
We’d also love to hear some feedback, which you can also give via that group.
Limitations
This is still early days and there are some known issues and limitations with the current release. Development on the HUD is very active and we recommend you check in often for new features and improvements. 🙂
You should NOT use it on sites you do not trust! However it is in scope for the ZAP bug bounty on BugCrowd
Limitations while running:
- Only a limited amount of ZAP functionality is available
- Firefox has been tested more than Chrome, but both should work (JxBrowser, doesn’t currently work)
- The code to support the HUD in multiple browser tabs is very new so might be buggy
- In particular don’t close the first tab on Firefox or the HUD will stop working (weird, we know. See #199 for details)
- Using the HUD with browser dev tools open can significantly affect performance
- Behaviour using the browser back button is currently undefined
Issues and todos in code:
- We’re using Vue.js in dev mode, which prevents us from using a suitably strong CSP
- JavaScript code still needs to be formatted and linted
- Documentation could, of course, be better
- Async functions are handled as via Promises as opposed to using ‘await’ pattern
These lists aren’t exhaustive, but do highlight some of the larger restrictions.
If you like the site, please consider joining the telegram channel or supporting us on Patreon using the button below.



